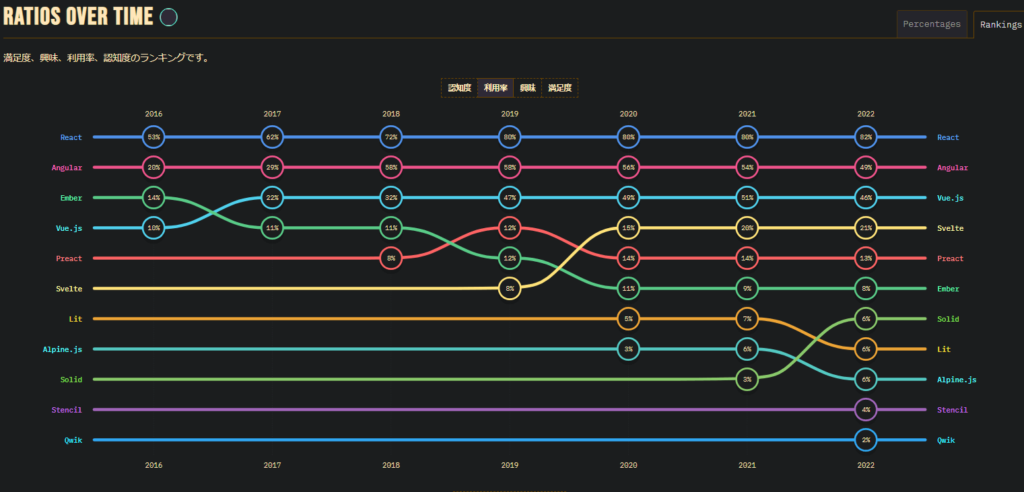
ReactというWebサイト作成お便利ツールがあるのですが、なぜか登場時から高いシェア率を維持しています。

流行り物には手を出したいお年頃ですので、ちゃちゃっと簡単なWebサイトを作ってみました。
使用ライブラリ等
{
"name": "react-test",
"homepage": "./",
"version": "0.1.0",
"private": true,
"dependencies": {
"@emotion/react": "^11.11.3",
"@emotion/styled": "^11.11.0",
"@mui/icons-material": "^5.15.10",
"@mui/material": "^5.15.10",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.83",
"@types/react": "^18.2.58",
"@types/react-dom": "^18.2.19",
"axios": "^1.6.7",
"cors": "^2.8.5",
"dotenv": "^16.4.5",
"express": "^4.18.2",
"next": "^14.1.0",
"nodemailer": "^6.9.10",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.22.1",
"react-scripts": "5.0.1",
"react-scroll": "^1.9.0",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "set HOST=0.0.0.0&&react-scripts start",
"build": "set GENERATE_SOURCEMAP=false&&react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@types/react-scroll": "^1.8.10"
}
}
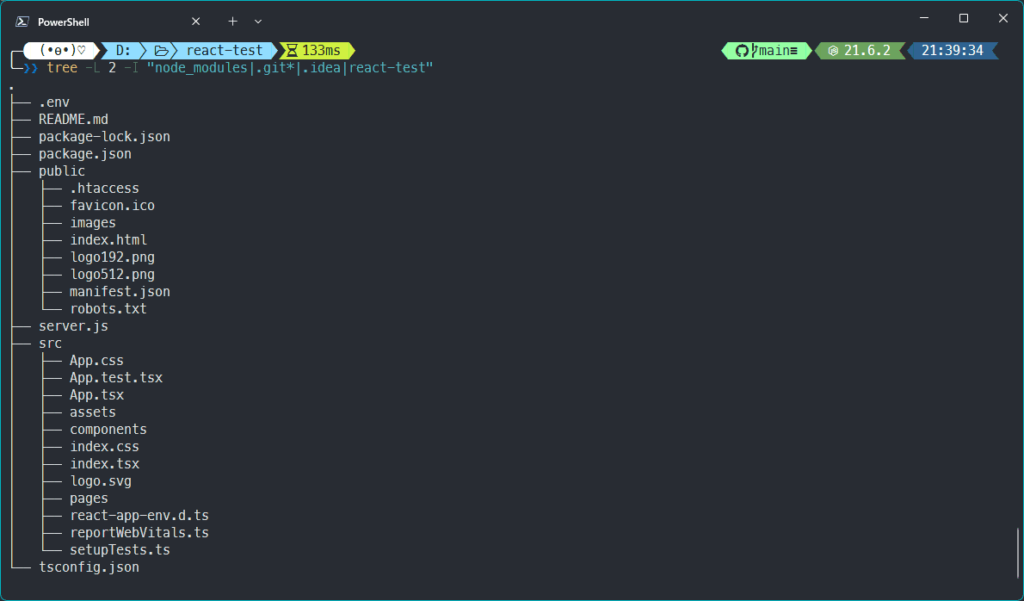
ファイル・フォルダ構成

基本的にはnpmのreactテンプレートをそのまま流用しました。
import React from 'react';
import {Routes, Route} from "react-router-dom";
import Top from "./pages/top"
import Concept from "./pages/concept";
import Systems from "./pages/systems";
import About from "./pages/about";
import Contact from "./pages/contact";
import Article from "./pages/article";
import PrivacyPolicy from "./pages/privacy-policy";
import NotFound from "./pages/404";
import Footer from "./components/Footer"
import HeaderTop from "./components/Header/HeaderTop";
import HeaderCenter from "./components/Header/HeaderCenter";
import HeaderBottom from "./components/Header/HeaderBottom";
import ScrollUpButton from "./components/ScrollUpButton";
const App: React.FC = () => {
return (
<>
<HeaderTop/>
<HeaderCenter/>
<HeaderBottom/>
<Routes>
<Route path="/" element={<Top/>}/>
<Route path="/concept" element={<Concept/>}/>
<Route path="/systems" element={<Systems/>}/>
<Route path="/about" element={<About/>}/>
<Route path="/contact" element={<Contact/>}/>
<Route path="/article" element={<Article/>}/>
<Route path="/privacy-policy" element={<PrivacyPolicy/>}/>
<Route path="*" element={<NotFound/>}/>
</Routes>
<ScrollUpButton/>
<Footer/>
</>
);
};
export default App;Webサイトの基幹部分はこんな感じです。
レンタルサーバーへの公開方法
正直サイト制作よりこれに苦労しました。
専用サーバーならビルドしたものをWEBルートに配置すればOKだと思うのですが、当サイトのようにWordPress用のサーバーのサブフォルダにアップロードすると不具合が多発してほんとに大変でした。
あくまでreact-router-domを使用している場合はですが、index.tsxに
<BrowserRouter basename="/react-test/">
<App/>
</BrowserRouter>このように「basename=”/<サブフォルダ名>/”」を追加します。
また、上記したようにpackage.jsonに「”homepage”: “./”,」を追加します。
最後に「public」フォルダに下記のファイルを追加します。
Options -MultiViews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.html [QSA,L]この状態にしたうえで「npm run build」を実行します。
そしてビルドされたものをサブフォルダに突っ込めば完了です。
Xserverの場合はルートディレクトリは「public_html」です。
成果物
React App
注意事項
今回のWebサイトは進学塾センシンをモデルに作成しております。
また、専用サーバーではないため、「お問い合わせ」など実際には機能しない部分も含まれています。
まとめ
今回はReact+TypeScript+MUIを主軸に制作しました。
MUIを使用するとそれっぽく見えるのがよかったです。



コメント