過去にも作ろうとしてみたことがあるのですが、どうも要領を得ない作成方法記事が散乱していてその時は諦めました。
しかし、AIの台頭によりようやくWordPressの仕組みの概要は把握したので自作テーマで遊んでみました。
作成したテーマ
特にコンセプトはなく、「こんなことができるんだー」という感じで弄くってみました。
仕組みさえ把握してしまえば後はHTMLとCSSとJavascriptの組み合わせでしかないので、どうとでもできる感じです。

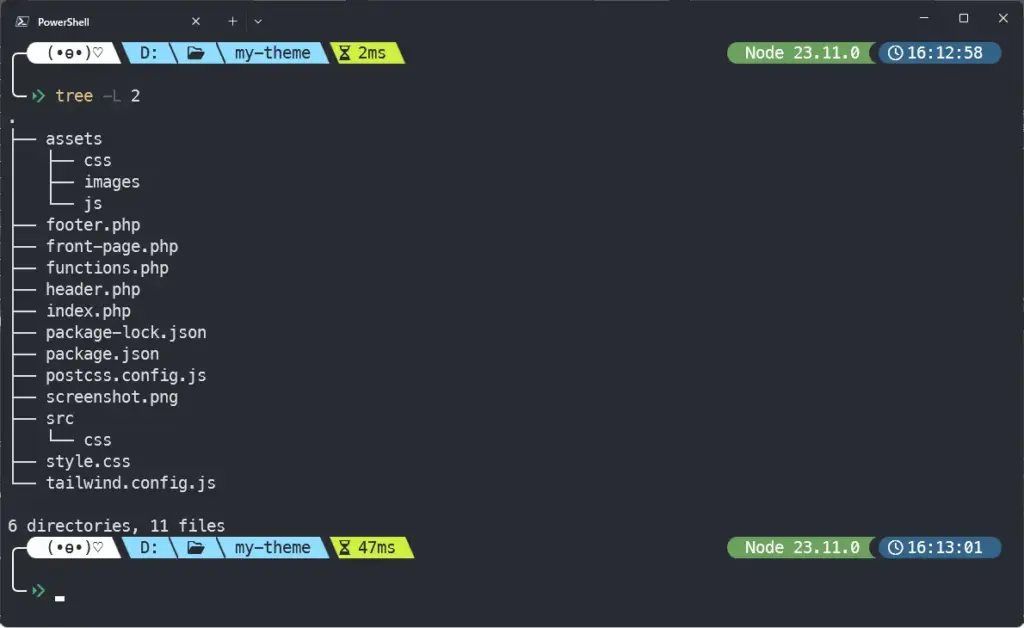
ディレクトリ構成はこんな感じで、Tailwind CSSを使用しました。
<?php get_header(); ?>
<main id="main" class="site-main">
<section class="py-24 bg-gray-50 fade-in">
<div class="max-w-6xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="text-center mb-16">
<h2 class="text-2xl text-left font-bold mb-4 text-gray-800"><?php the_title(); ?></h2>
<div class="gap-10 fade-in fade-in-delay-1">
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
// コンテンツのラッパーを追加
echo '<div class="tailwind-content text-left">';
the_content();
echo '</div>';
endwhile;
else :
echo '<p>投稿がありません</p>';
endif;
?>
</div>
</div>
</div>
</section>
</main>
<?php get_footer(); ?>ファイル内容もWordPressの関数やら変数やらを呼び出して使う感じなので、PHPの知識がなくても作れそうな気がします。
ローカル開発用のPHPサーバーとしてはLocalというアプリを使用しました。
ググって出てくる記事を参考にインストール&動作させると素のWordPress環境を作ってくれるので、あとは「public/wp-content/themes/”自分のテーマ”」配下に上記したファイル群のいくつかを作ってやれば動きます。
まとめ
いざ作ってみたら思っていたより簡単で拍子抜けしました。
まあこれだけ簡単だからこそ世界中で使われているのだと実感しました。



コメント